 ホームページ作成制作 ボタン・リンク・サイドバーの見本サンプル 新潟県燕市 ホリページ@堀川春広
ホームページ作成制作 ボタン・リンク・サイドバーの見本サンプル 新潟県燕市 ホリページ@堀川春広 ホームページ作成制作 ボタン・リンク・サイドバーの見本サンプル 新潟県燕市 ホリページ@堀川春広
ホームページ作成制作 ボタン・リンク・サイドバーの見本サンプル 新潟県燕市 ホリページ@堀川春広
リンクといえば、こんな表現が多いでしょうか。文字が青色でアンダーラインが入っているものです。コンテンツの本文中にあるテキストリンクは、これが一般的ですし一番良いと思います。他の色やアンダーラインが無かったりすると、単なる文字の強調と思われてしまいます。
また、「もっと親切にしたい」あるいは「アクセントを付けたい」ということでしたら
 別ページで開くマークを入れたり、
別ページで開くマークを入れたり、 矢印で戻るマークなどを入れると良いでしょう。
矢印で戻るマークなどを入れると良いでしょう。
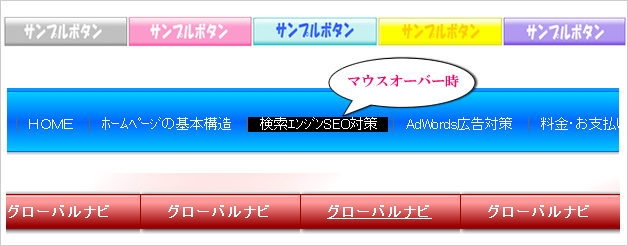
またリンクといえばメニューリストですが、メニューが少ない場合は横並び、多い場合は縦並びが上手くまとまります。
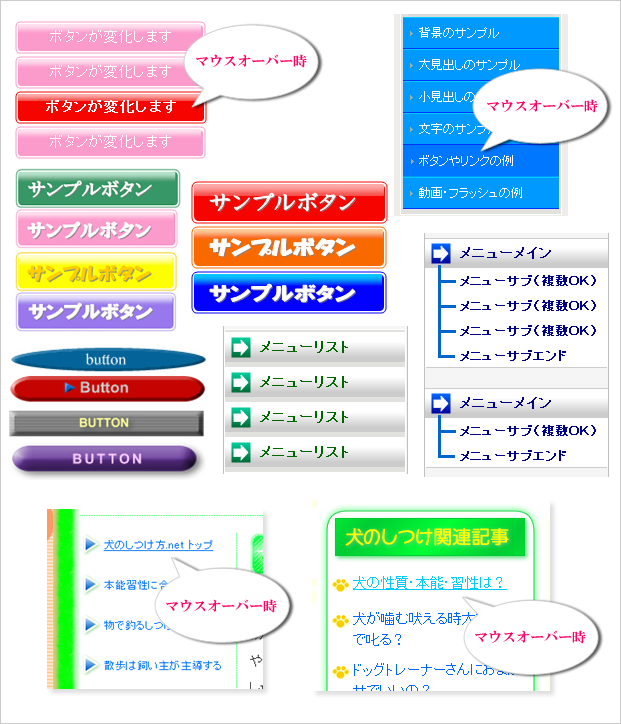
そして、メニューの場合は隣にたくさん他のリンクがあります。認識しやすいようマウスオーバー時に動的変化を付けると良いでしょう。ただし、あまり劇的な変化をつけるとユーザーが見づらかったり、質感が落ちてしまうので注意しましょう。以下メニューリストの例です。
横並びのメニューです

縦並びのメニューです

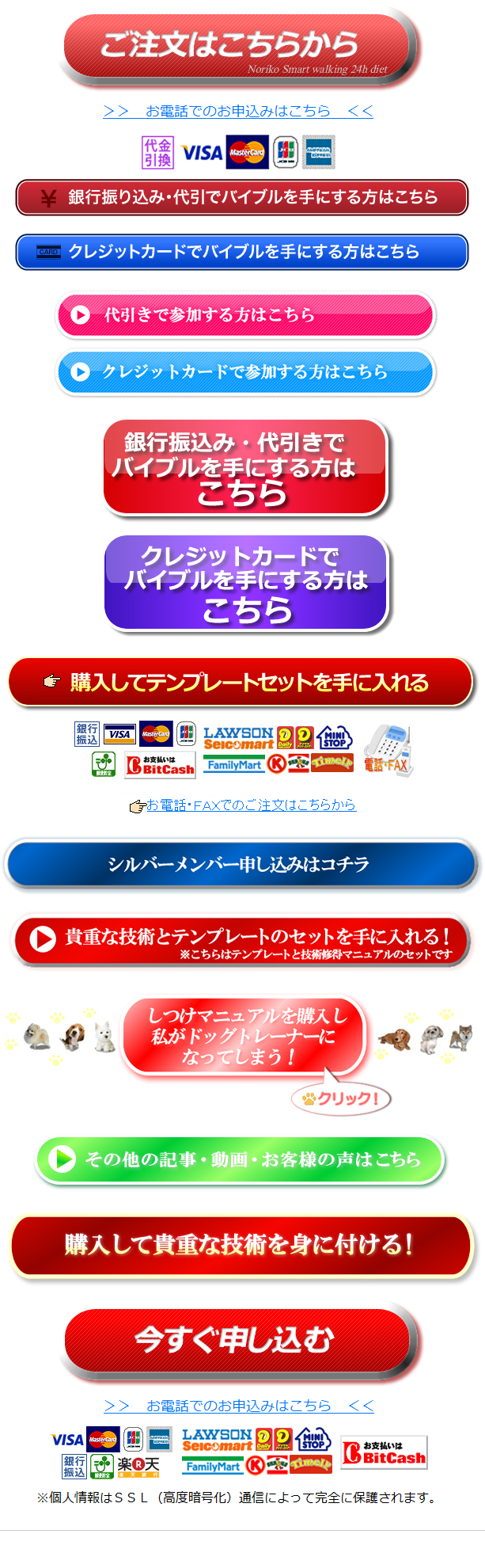
最後は、注文フォームなどへのリンクボタンです。
質感を保ちつつも、目立つデザインにしてクリック率を高めましょう。

 初心者でもホームページやブログが簡単に作れる無料ソフト!
初心者でもホームページやブログが簡単に作れる無料ソフト!
 ホームページを自分でゼロから作れる技術が修得できるマニュアル!
ホームページを自分でゼロから作れる技術が修得できるマニュアル!