儂乕儉儁乕僕偺巇慻傒偲偼

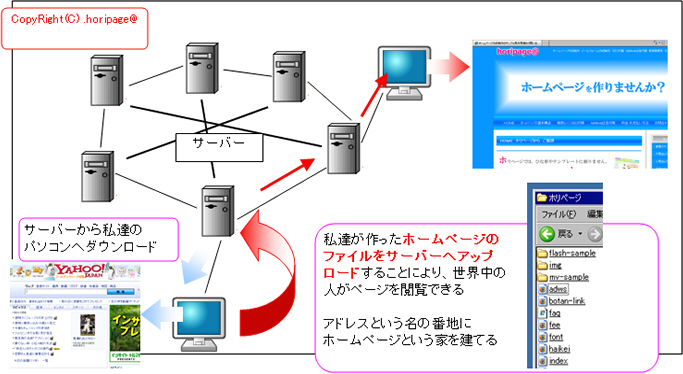
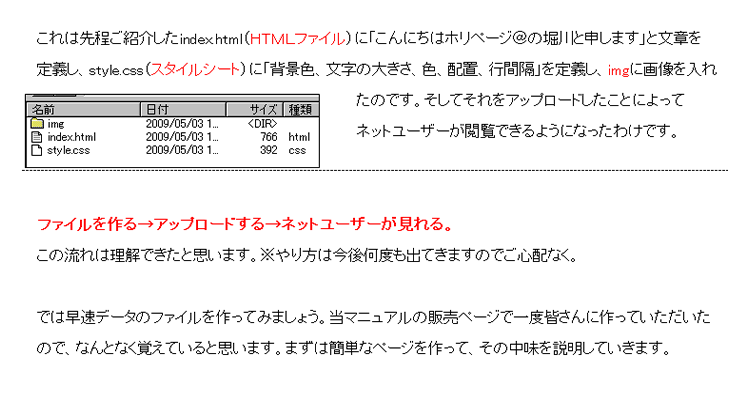
巹払偼儂乕儉儁乕僕傪尒傞偲偒丄僒乕僶乕偐傜僨乕僞傪僟僂儞儘乕僪乮棊偲偟崬傒乯偟偰尒傑偡丅
斀懳偵嶌偭偨僨乕僞傪僱僢僩儐乕僓乕偵尒偰傕傜偆偨傔偵偼丄僒乕僶乕傊傾僢僾儘乕僪乮彂偒崬傒乯
偟側偗傟偽偄偗傑偣傫丅僼傽僀儖偵僨乕僞傪嶌傝丄傾僢僾儘乕僪偡傞丅偙傟偑巹払偺嶌嬈偵側傝傑偡丅





偲偄偆傛偆側婎杮偐傜偍榖偟偰偄傑偡丅
俫俿俵俴偺婎杮
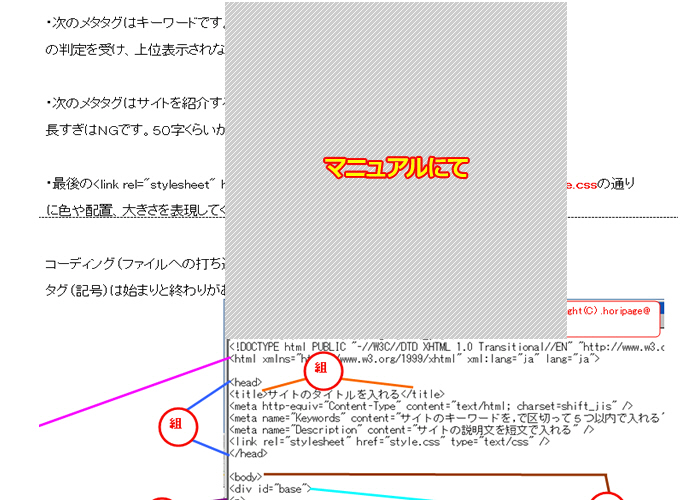
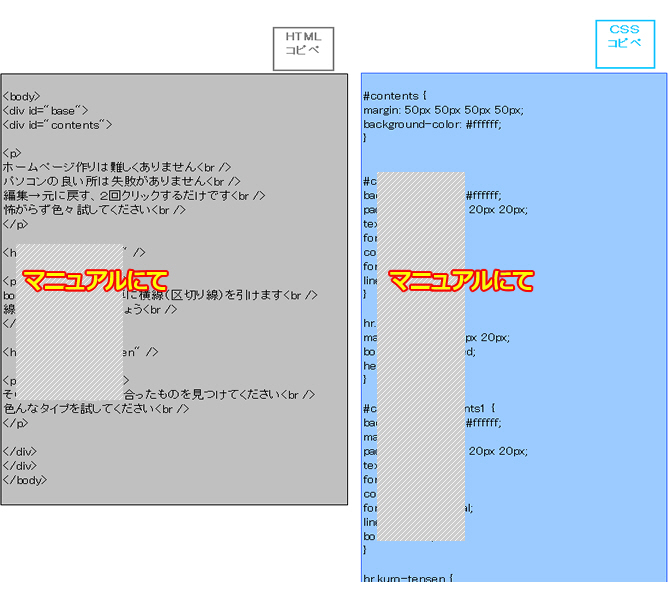
俫俿俵俴乮html乯偲偄偆偲乽擄偟偄乿丄乽偝偭傁傝暘偐傜側偄乿偲偄偆愭擖娤偑偁傞偐傕偟傟傑偣傫偑丄怱攝偛柍梡偱偡丅幚嵺偵塣塩偟偰偄傞僒僀僩傪椺偵嵶偐偔夝愢偟偰偄傑偡丅傕偪傠傫僐僺儁偺埬撪傕偁傝傑偡偺偱 妶梡偱偒傑偡丅傕偟忋庤偔偄偐側偔偰傕巹偑捈愙僒億乕僩偟傑偡偺偱偛埨怱偔偩偝偄丅






偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僐僐偼婎杮曇偱丄僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑僉儕偑柍偄偺偱師傊丅
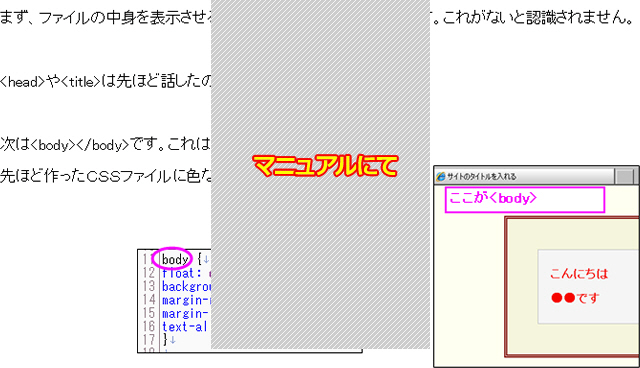
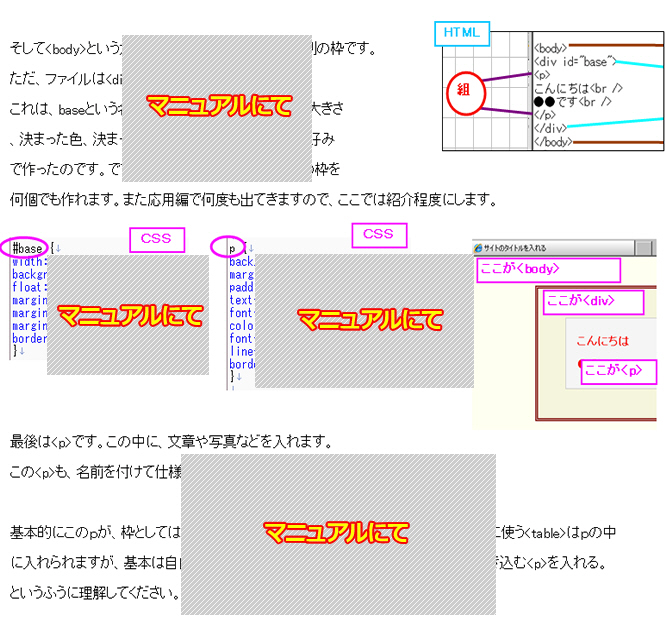
俠俽俽偺婎杮
俠俽俽乮css乯偲偄偆偲乽擄偟偄乿丄乽偝偭傁傝暘偐傜側偄乿偲偄偆愭擖娤偑偁傞偐傕偟傟傑偣傫偑丄怱攝偛柍梡偱偡丅幚嵺偵塣塩偟偰偄傞僒僀僩傪椺偵嵶偐偔夝愢偟偰偄傑偡丅傕偪傠傫僐僺儁偺埬撪傕偁傝傑偡偺偱 妶梡偱偒傑偡丅傕偟忋庤偔偄偐側偔偰傕巹偑捈愙僒億乕僩偟傑偡偺偱偛埨怱偔偩偝偄丅
















偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僐僐偼婎杮曇偱丄僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑僉儕偑柍偄偺偱師傊丅
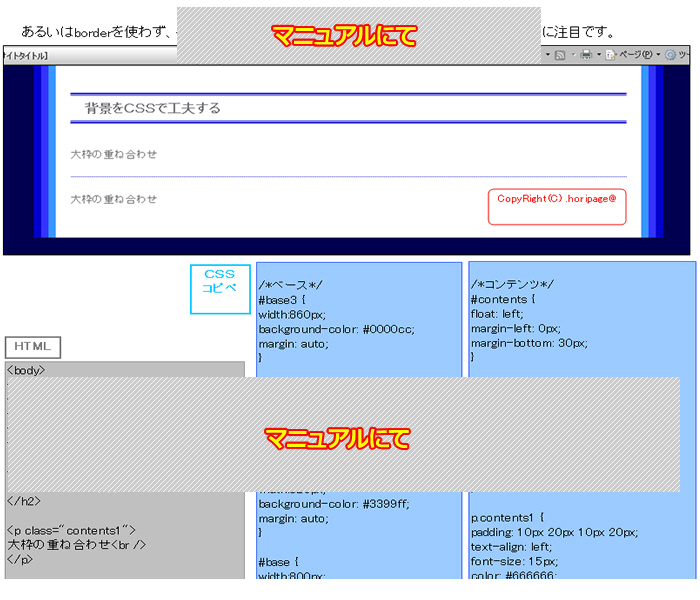
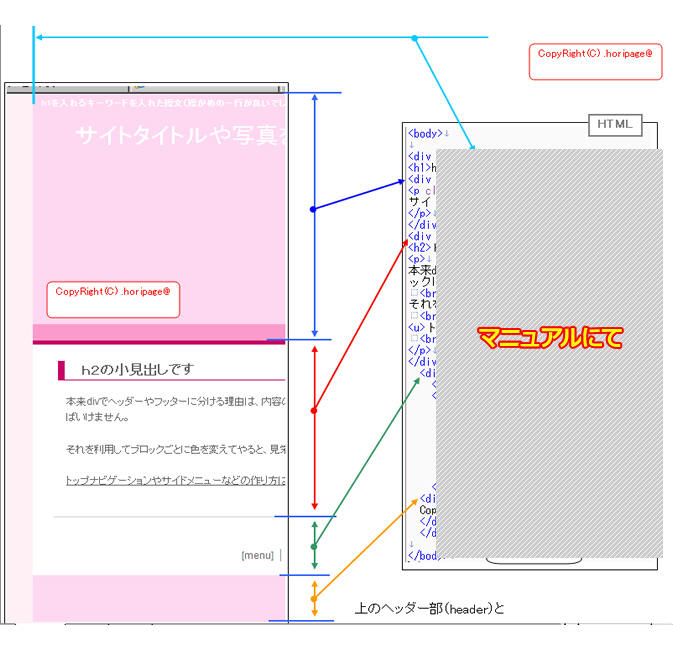
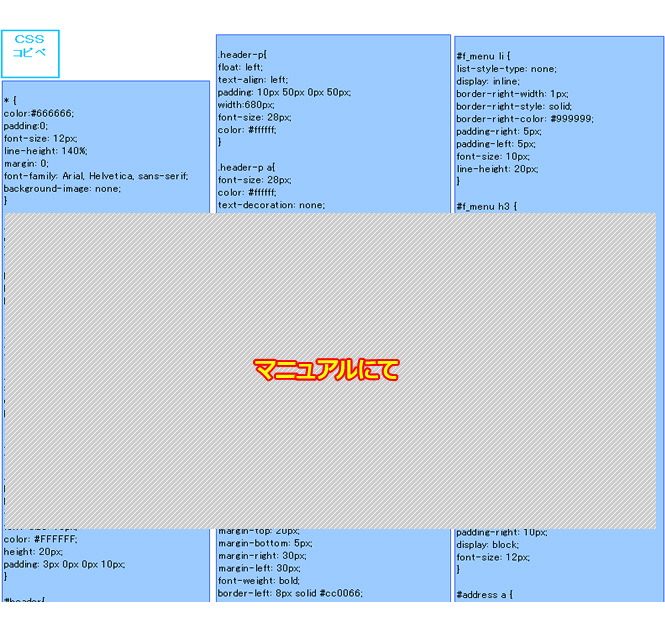
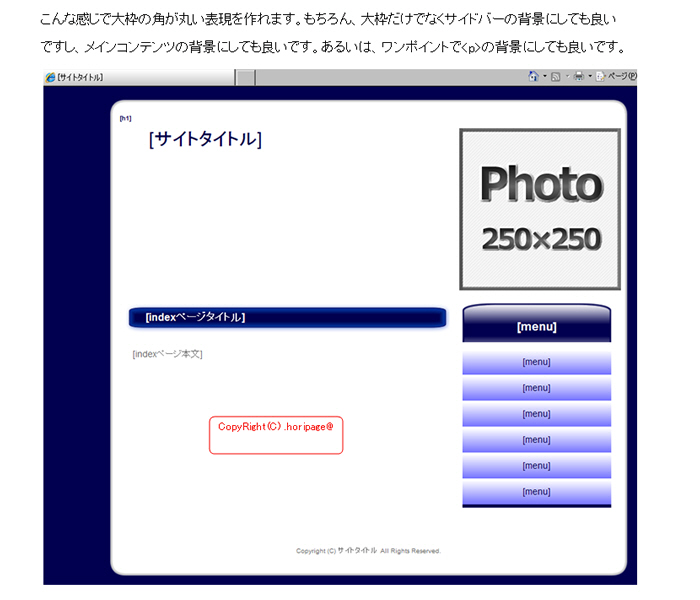
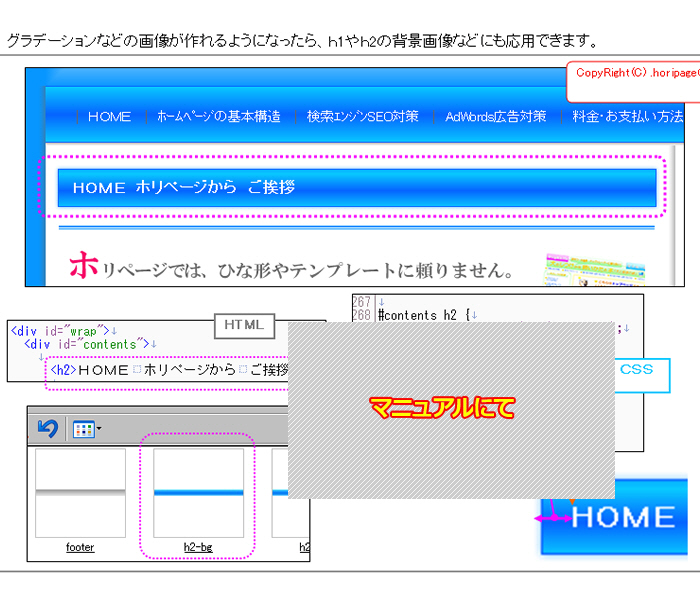
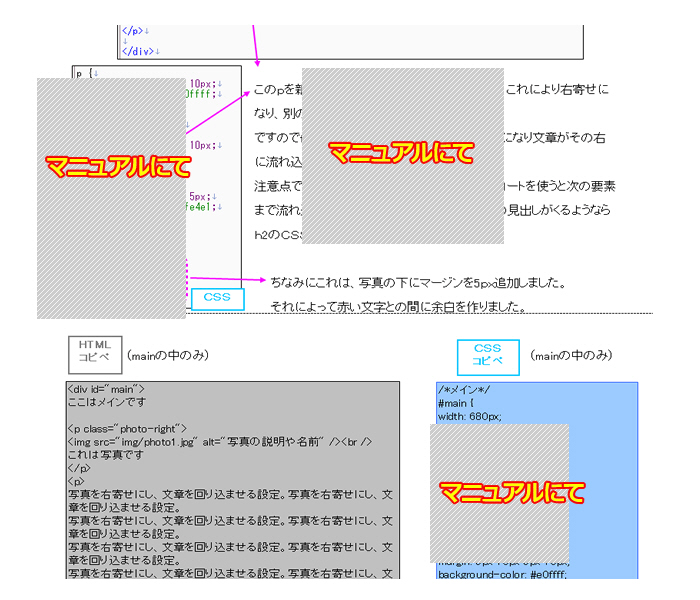
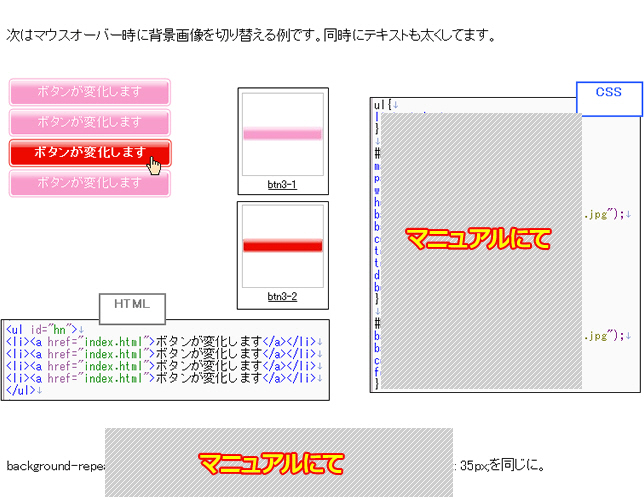
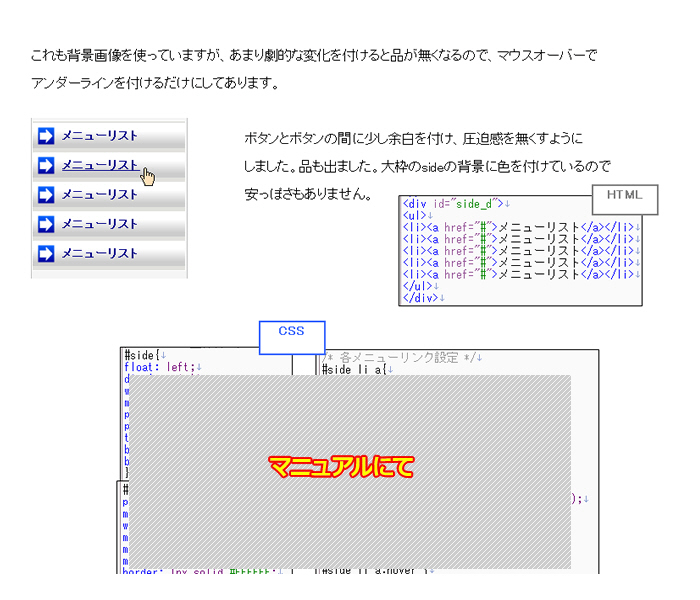
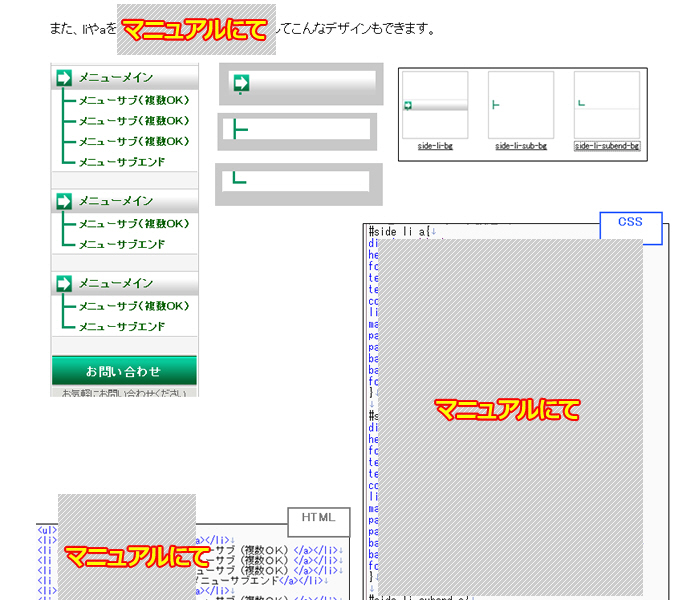
夋憸偲俠俽俽傪巊偭偨儗僀傾僂僩
俠俽俽偲夋憸偺嶌傝曽傪妛傇偲僨僓僀儞偼柍尷偱偡丅偁側偨偑丄扤傕尒偨偙偲偑柍偄偡偛偄僨僓僀儞傪敪尒偡傞偐傕偟傟傑偣傫丅
















偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
幨恀傗嶌惉偟偨夋憸偺宖嵹曽朄




偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
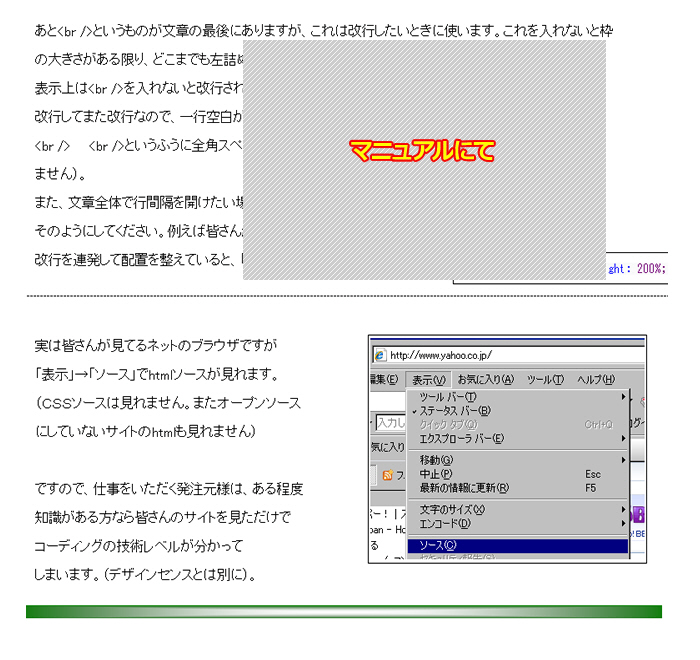
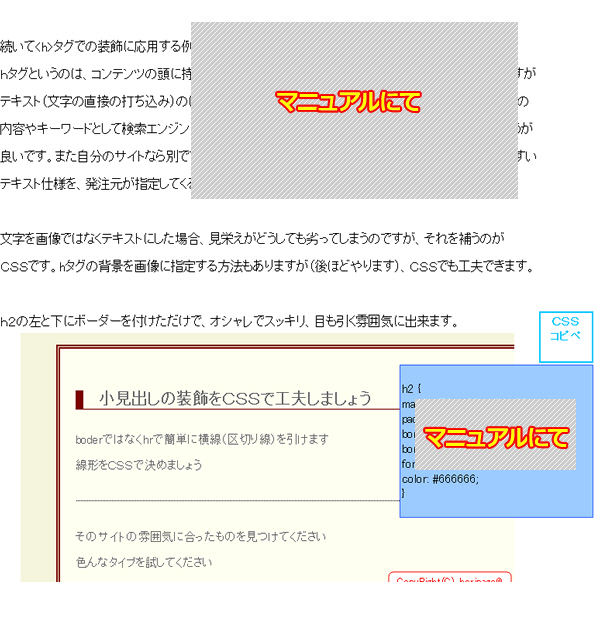
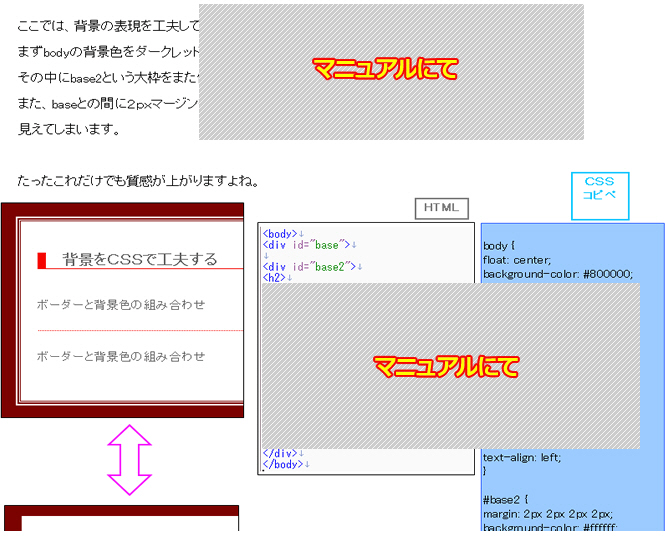
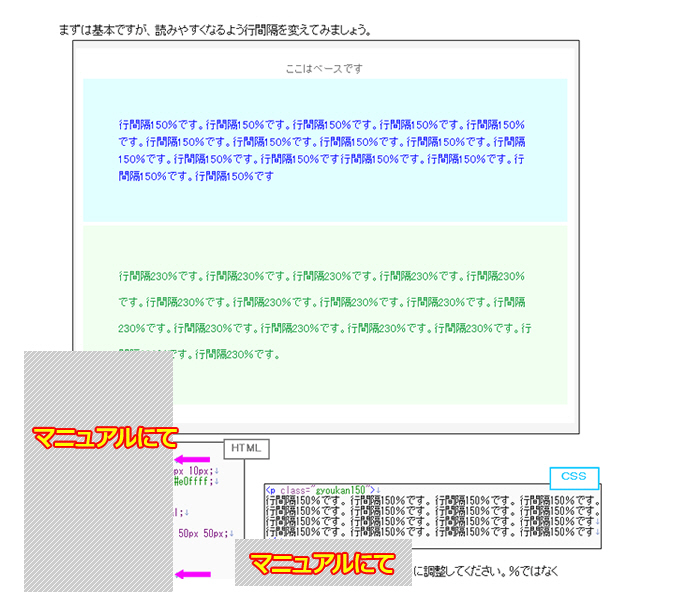
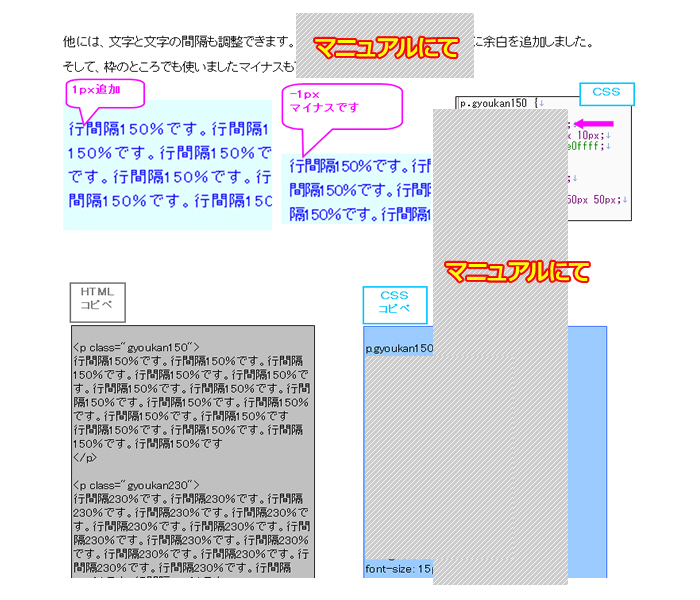
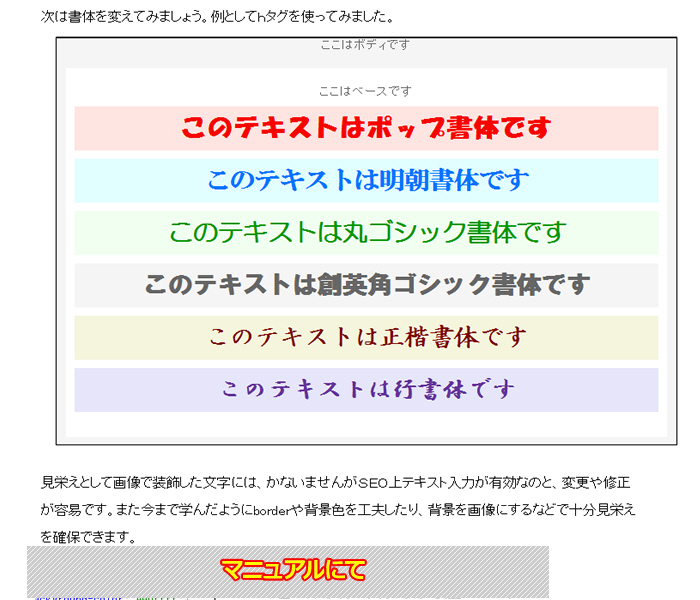
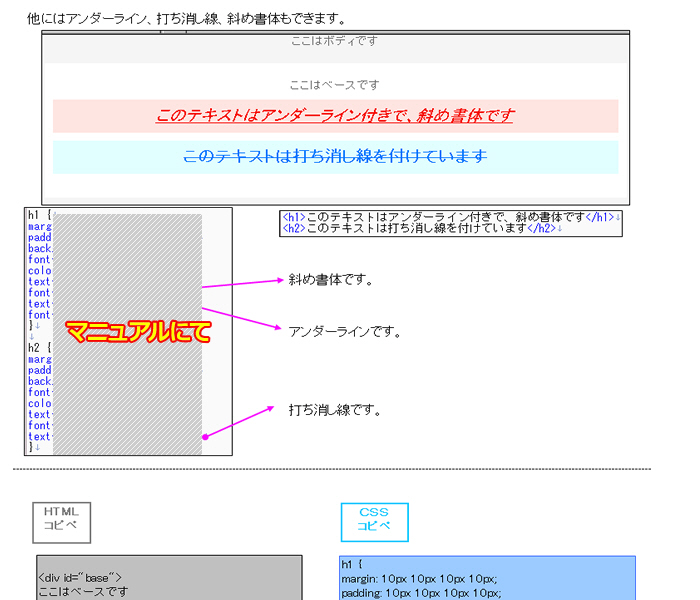
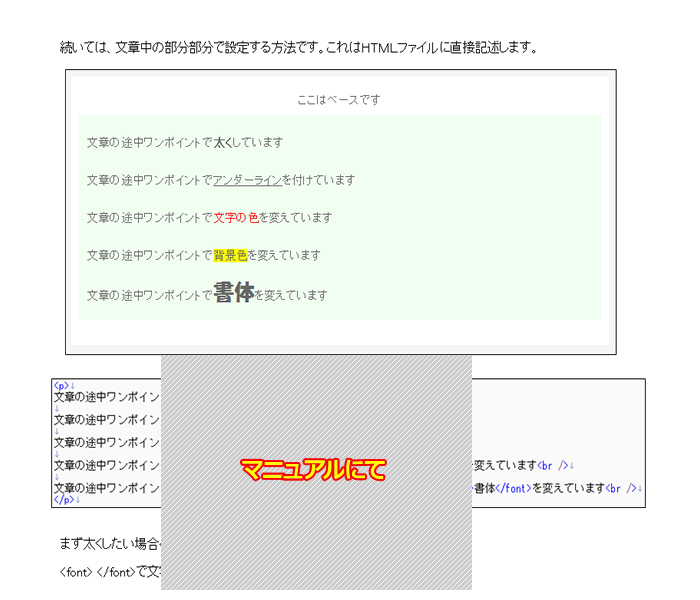
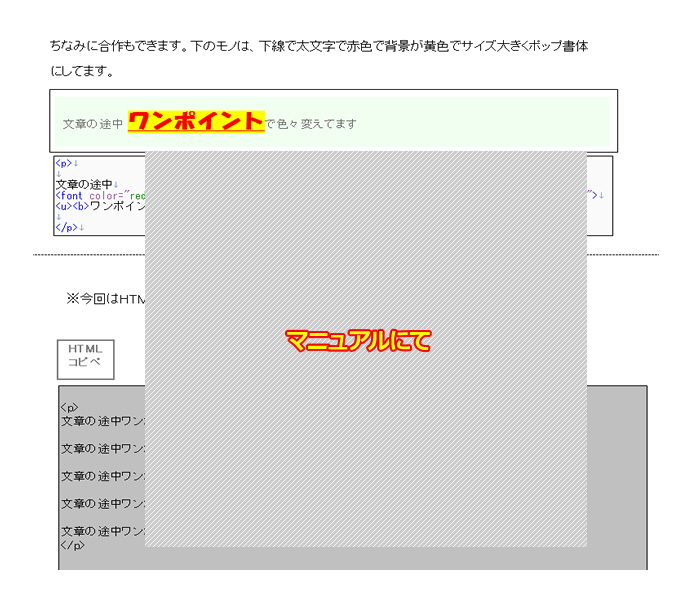
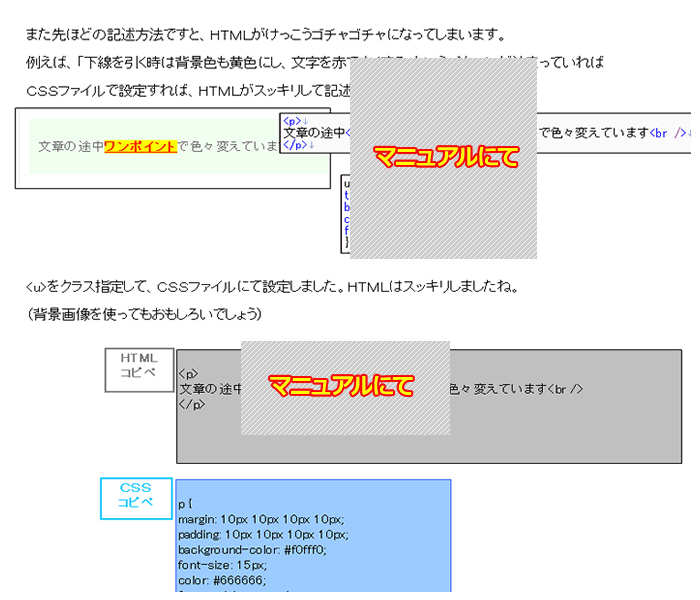
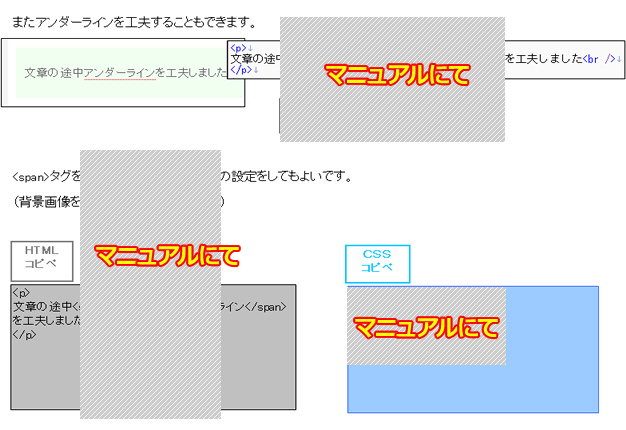
暥帤傗暥復偺昞尰











偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
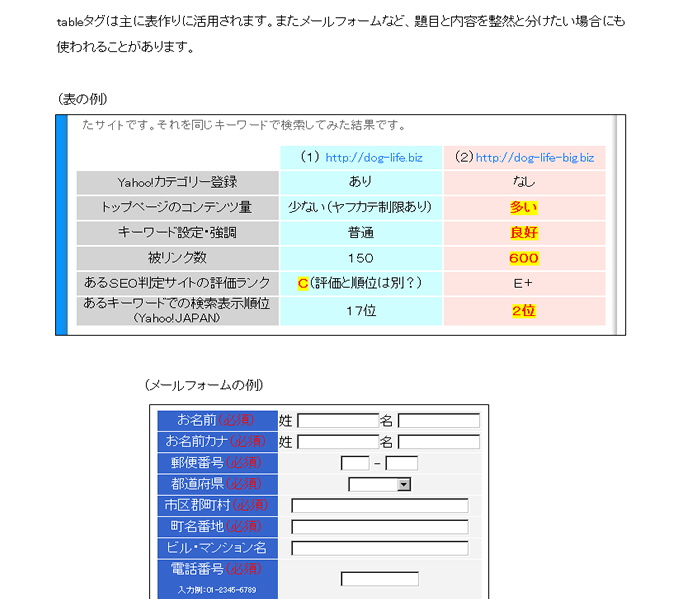
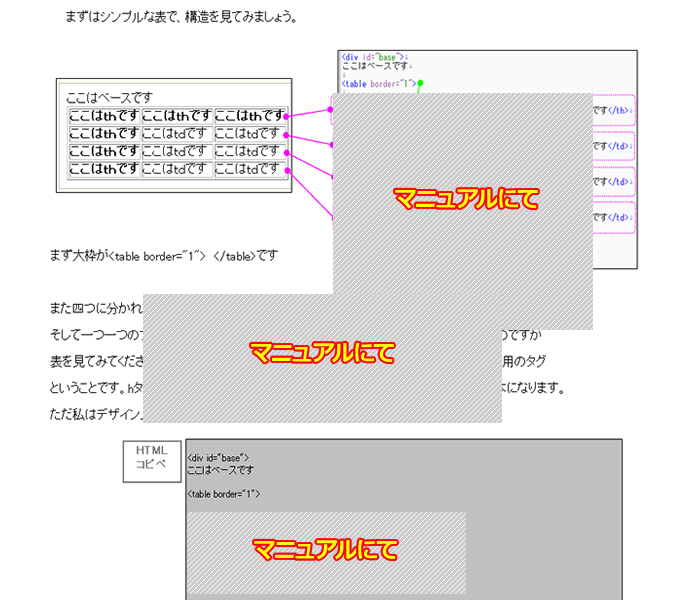
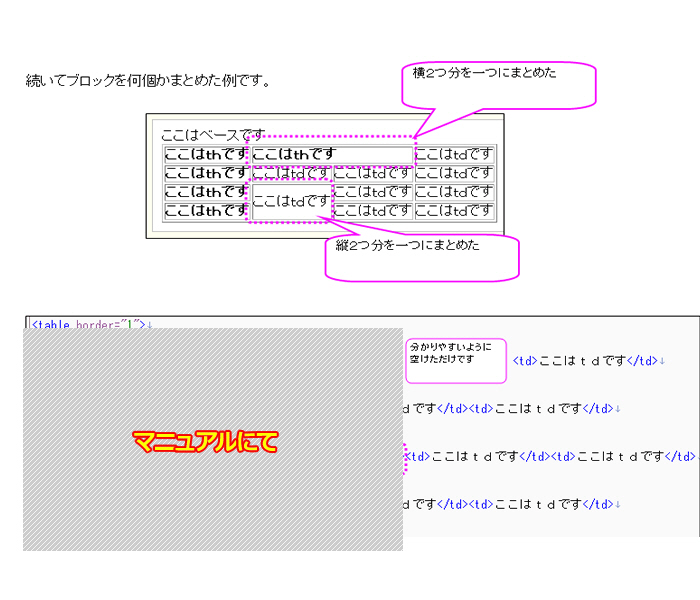
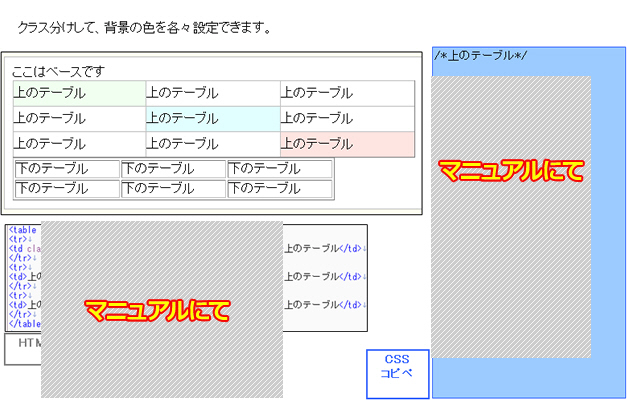
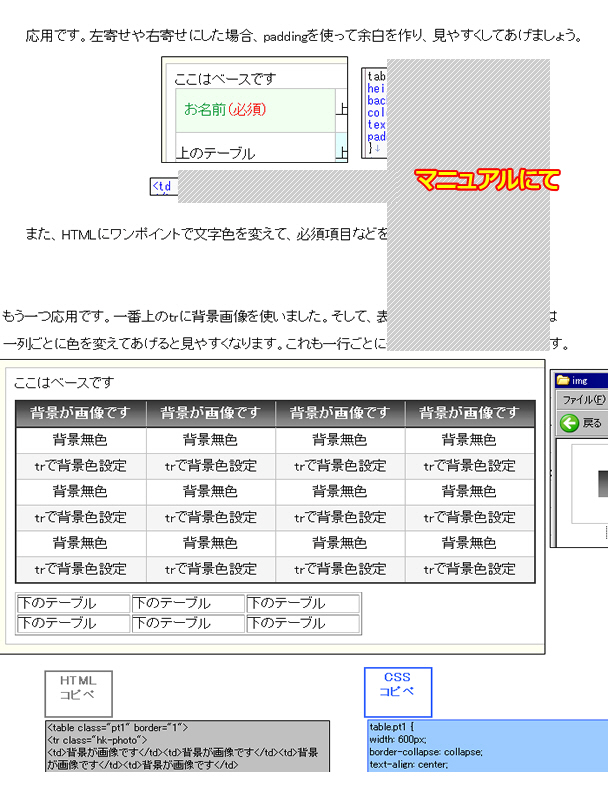
table乮僥乕僽儖乯偺婎杮偐傜墳梡





偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
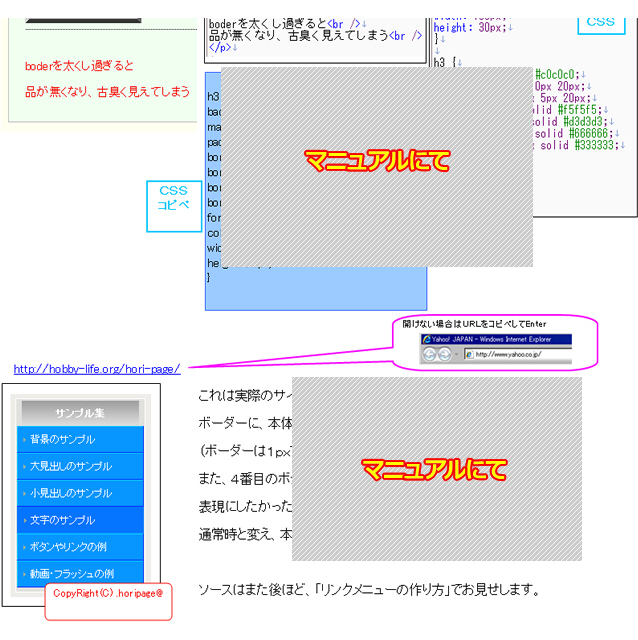
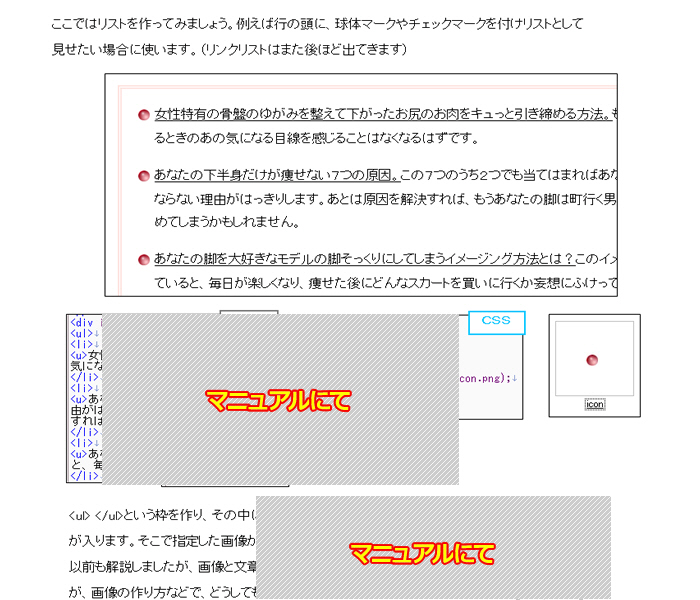
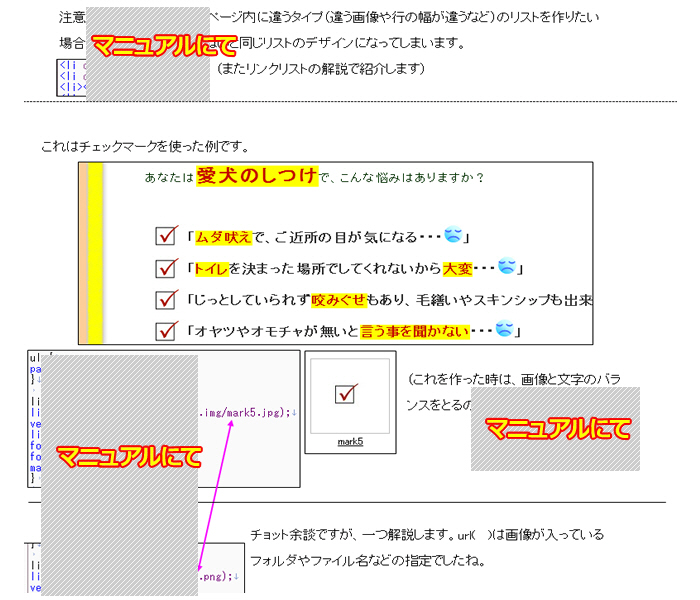
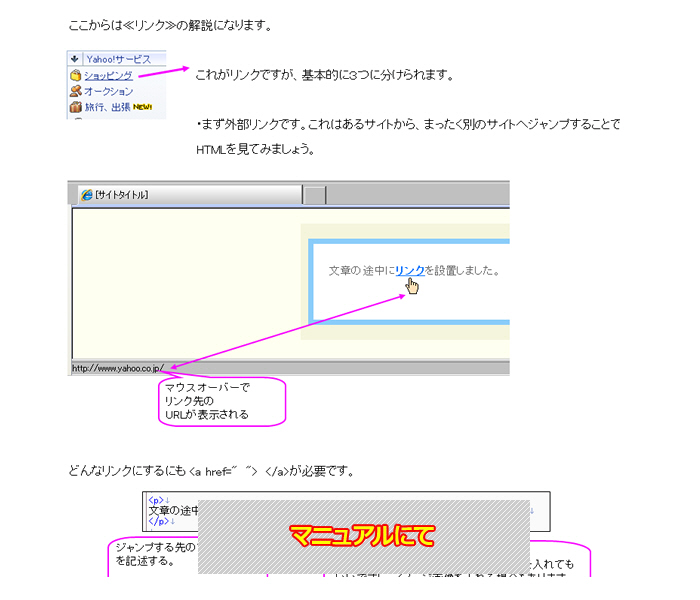
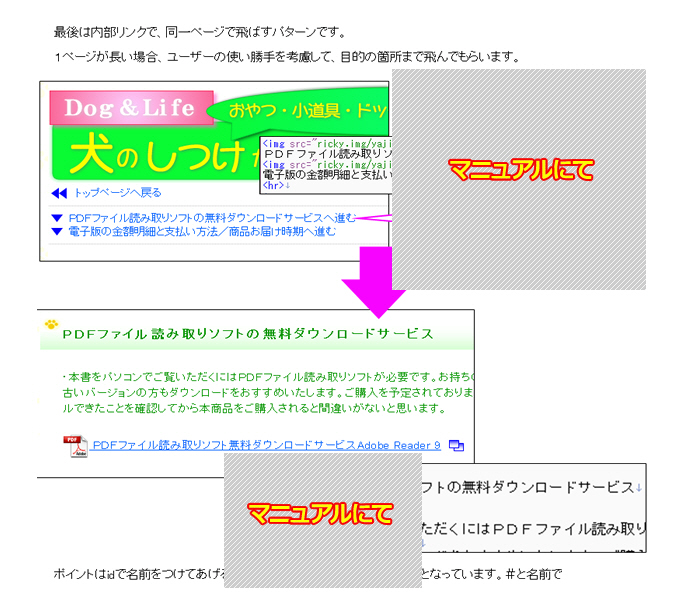
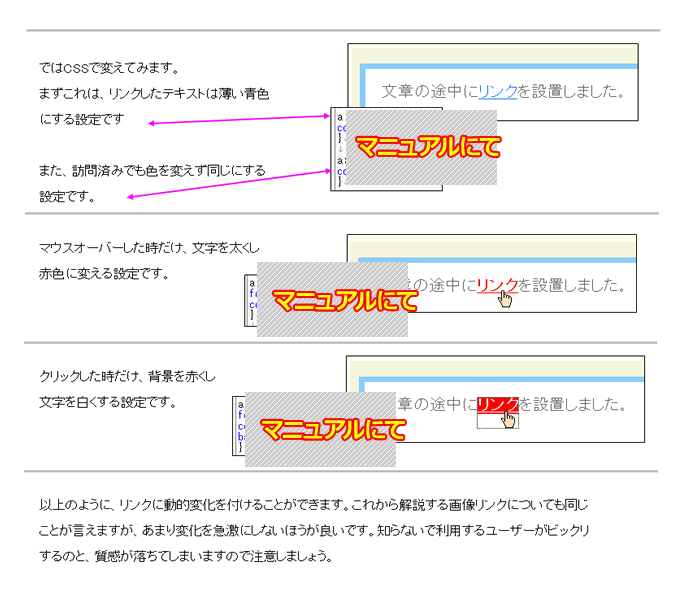
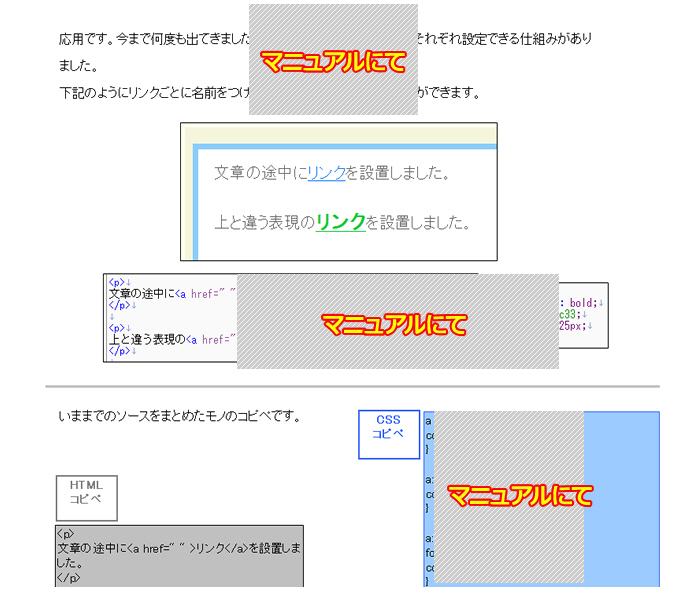
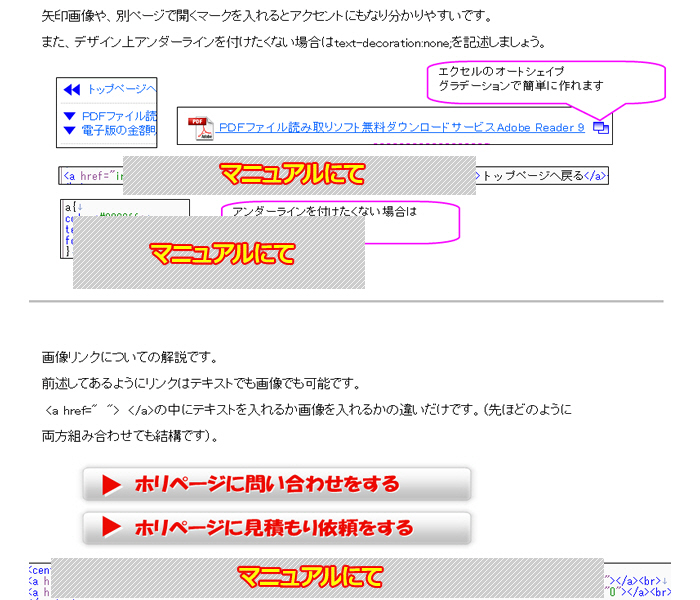
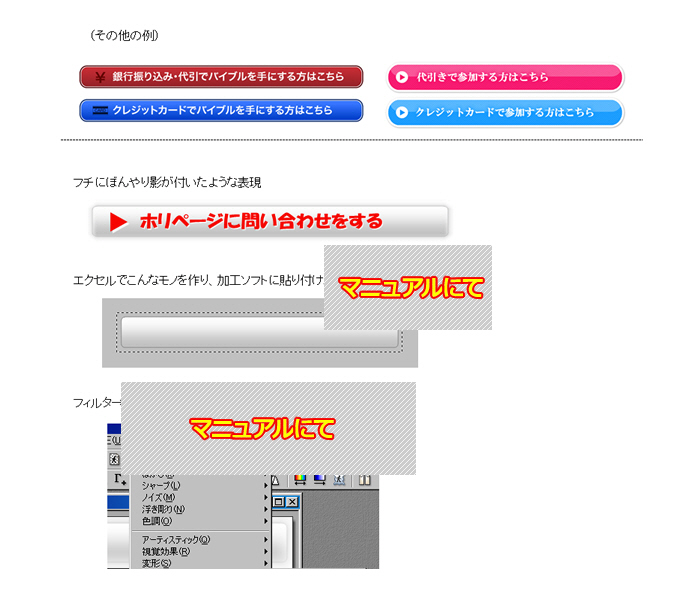
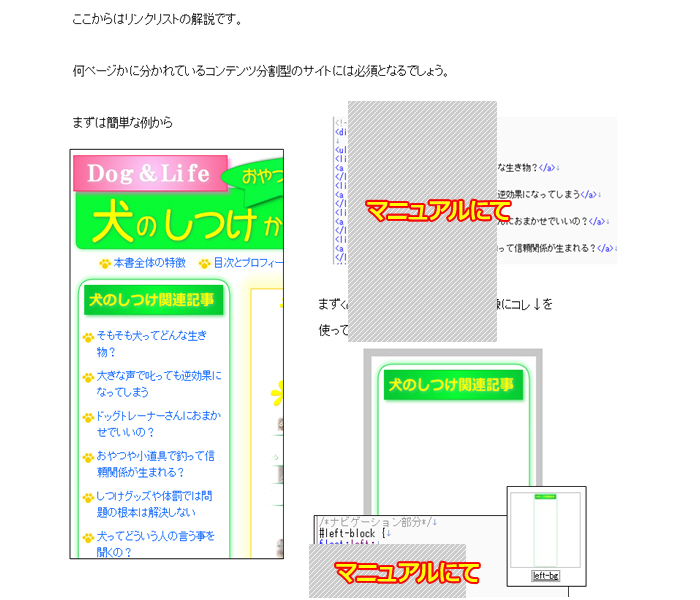
儕儞僋偺庬椶丒愝抲丒憰忺偲墳梡
















偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩僒儞僾儖傗夝愢傕峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
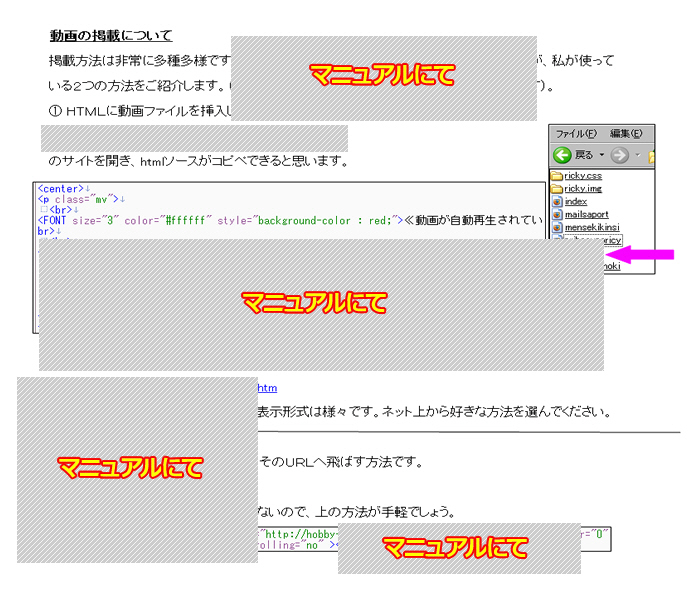
摦夋偺宖嵹
嵟嬤儂乕儉儁乕僕忋偵摦夋偑宖嵹偝傟偰偄傞偺偑摉偨傝慜偵側偭偰偒傑偟偨丅埨偄僨僕僇儊偱傕寢峔椙偄摦夋偑嶣傟傞傛偆偵側傝傑偟偨偟丄実懷偱傕嶣傟傞偐傜偱偟傚偆丅巹傕帺僒僀僩偱妶梡偟偰偄傑偡丅彜昳傗僒乕價僗偵乽摦偒乿傗乽壒乿偑偁傞応崌偼昁恵偺僐儞僥儞僣偵側傞偱偟傚偆丅


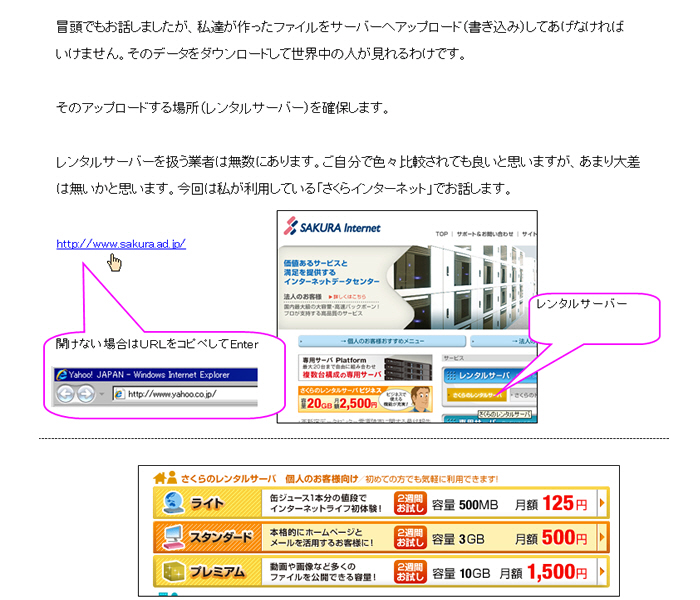
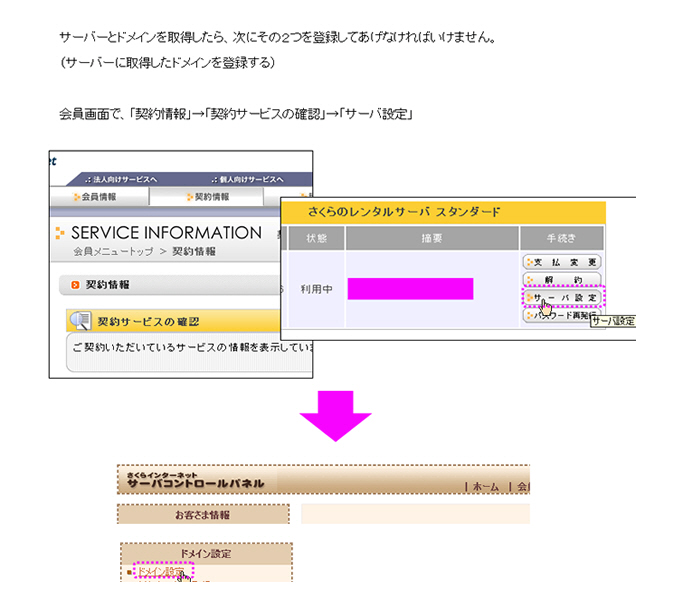
儗儞僞儖僒乕僶乕丒僪儊僀儞庢摼偲愝掕
堦斒偺嫵嵽偼偙偆偄偭偨尰幚偺儂乕儉儁乕僕塣塩偵昁梫側夝愢偑朢偟偄傕偺傕偁傝傑偡丅巚傢偸棊偲偟寠偑偁偭偨傝丄抦傜側偄偲傑偭偨偔愭偵恑傑側偄偙偲傕偁傝傑偡丅偙偺儂乕儉儁乕僕偺嶌傝曽儅僯儏傾儖偱偼幚嵺偵塣塩偱偒傞傑偱挌擩偵夝愢偟偰偁傝傑偡丅傕偟忋庤偔偄偐側偔偰傕巹偑捈愙僒億乕僩偟傑偡偺偱偛埨怱偔偩偝偄丅





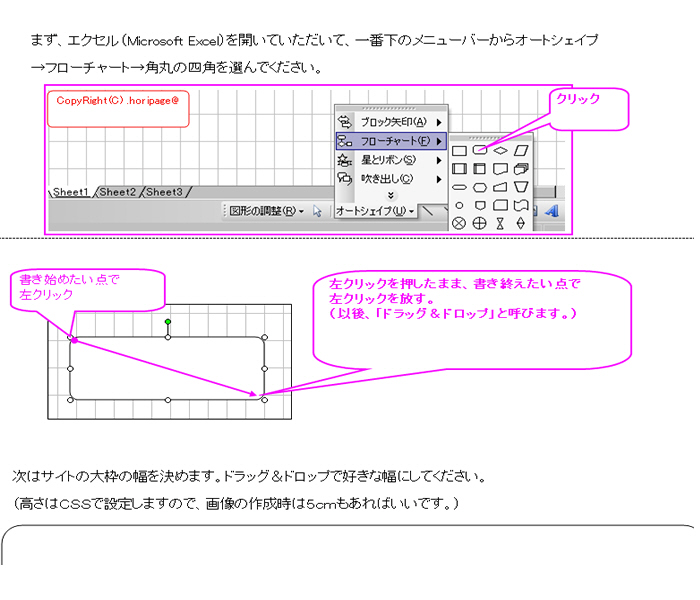
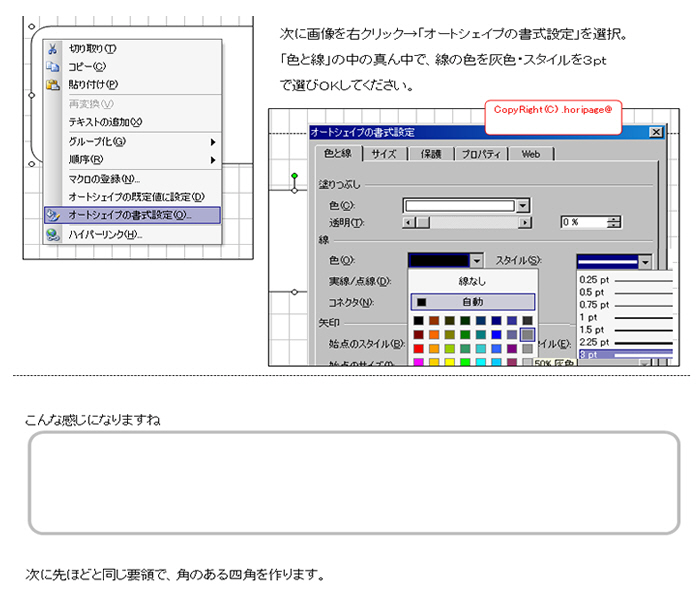
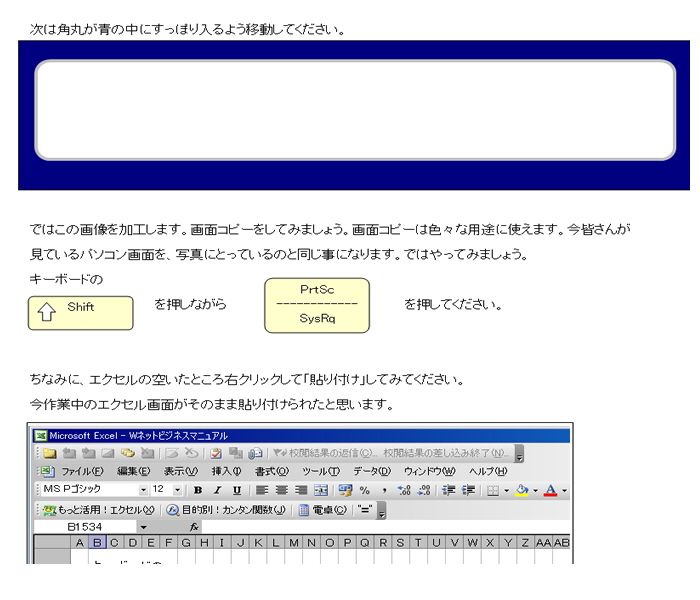
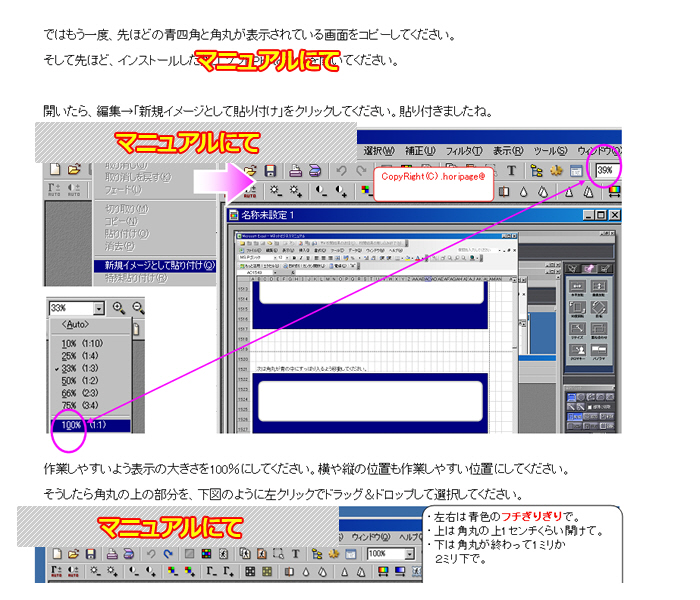
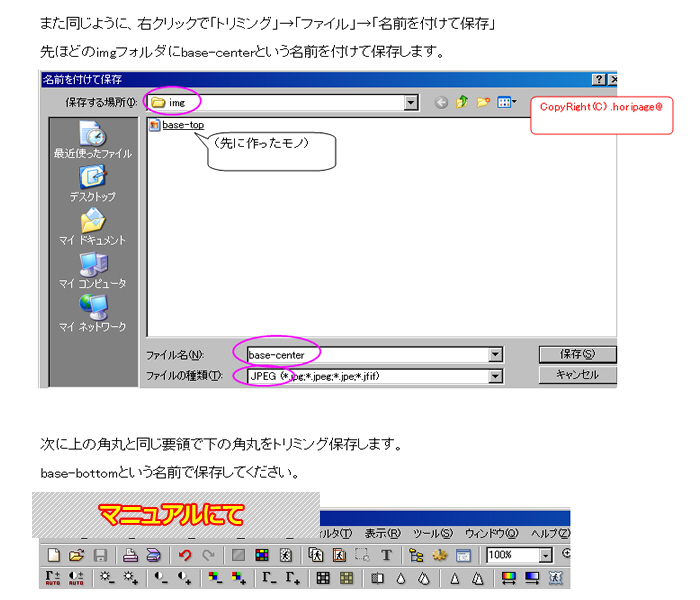
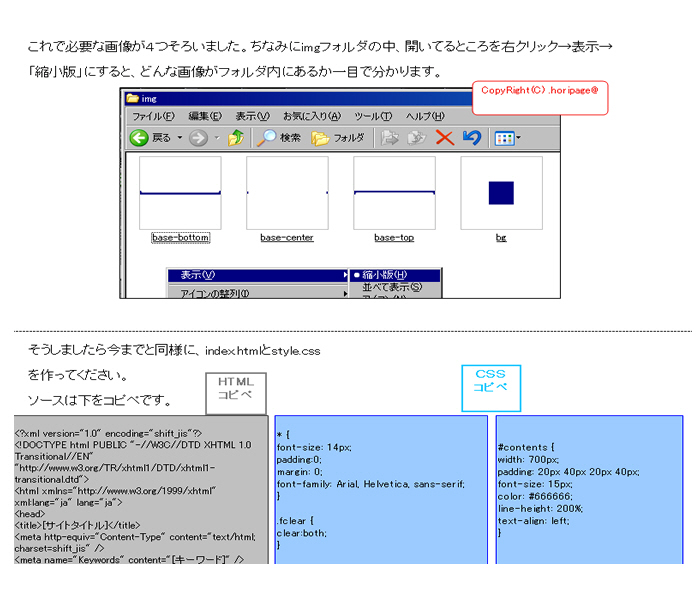
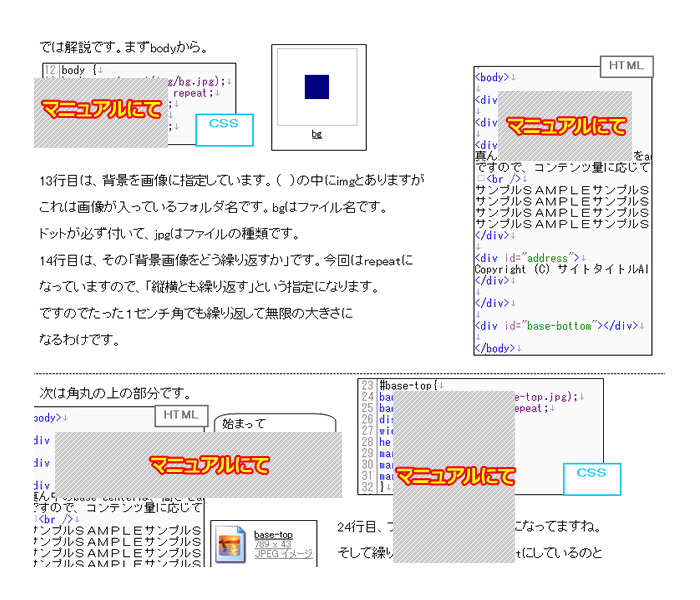
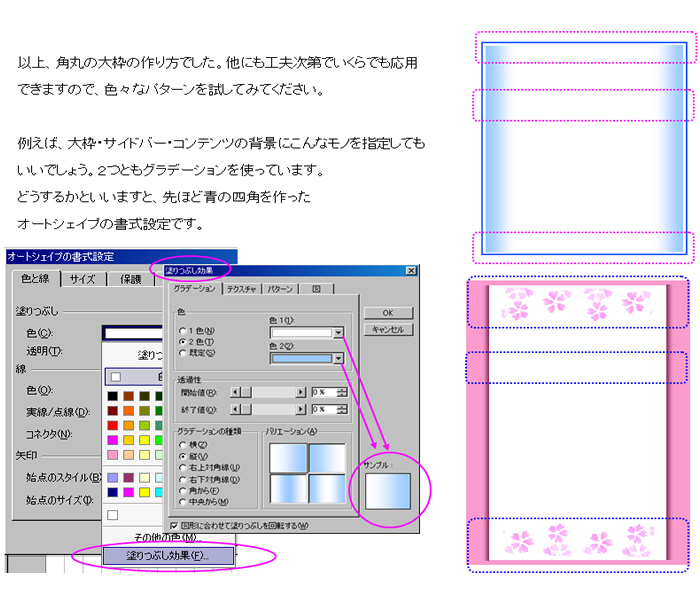
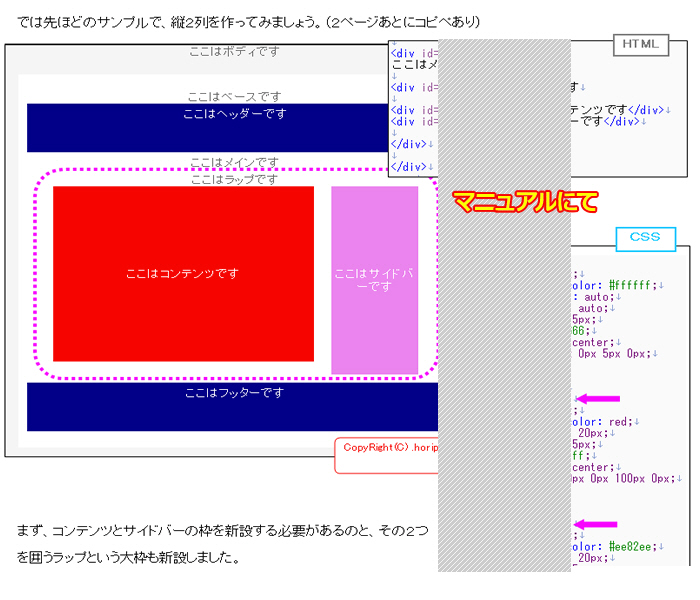
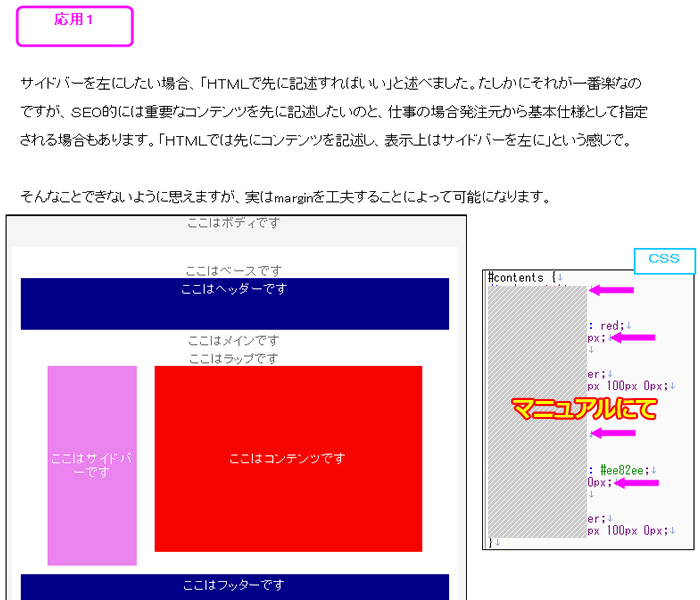
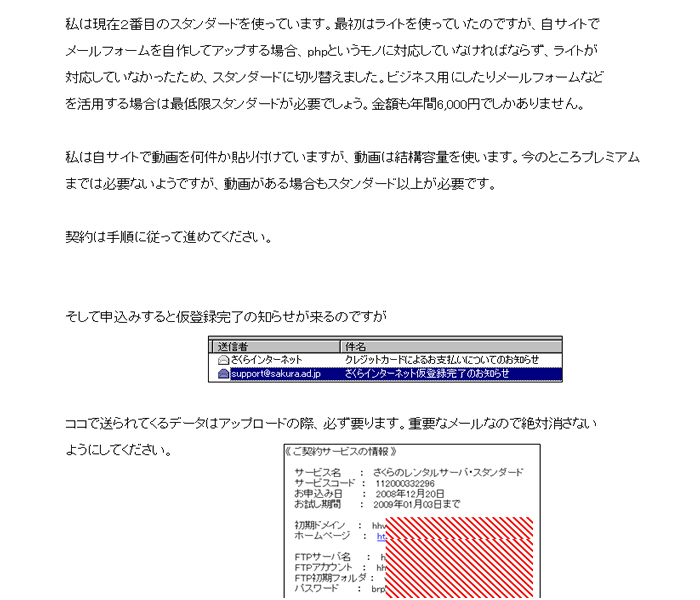
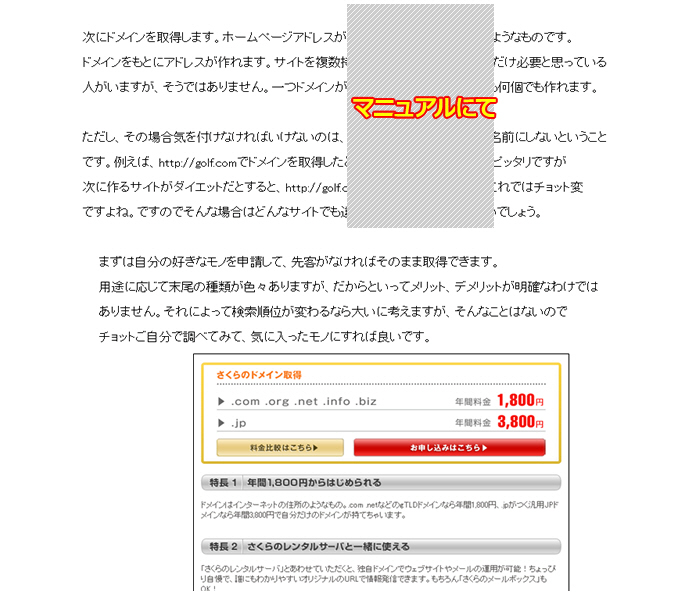
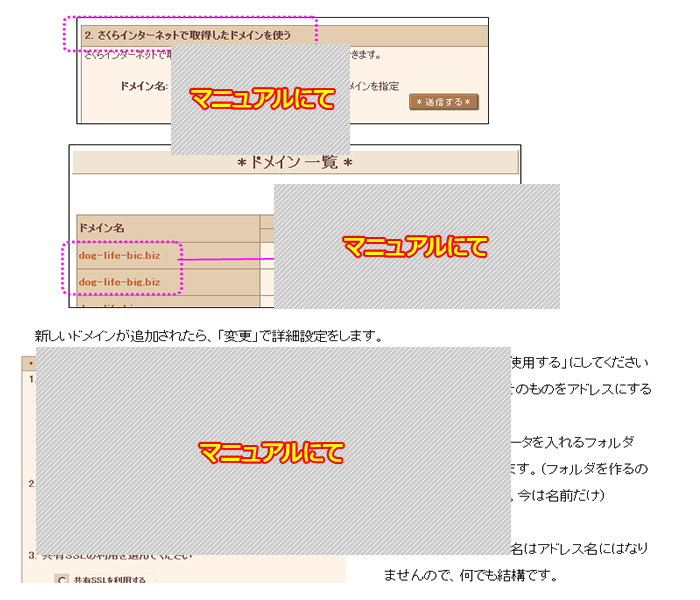
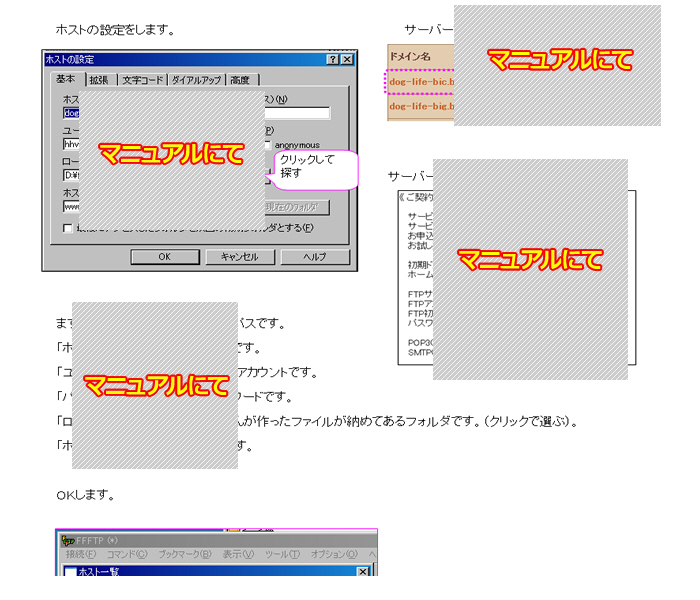
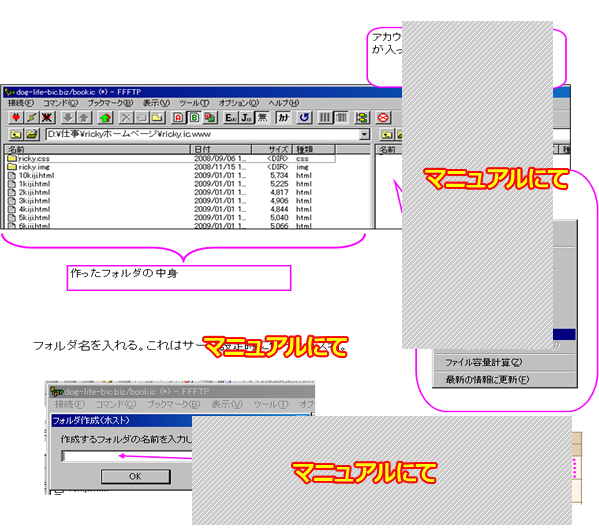
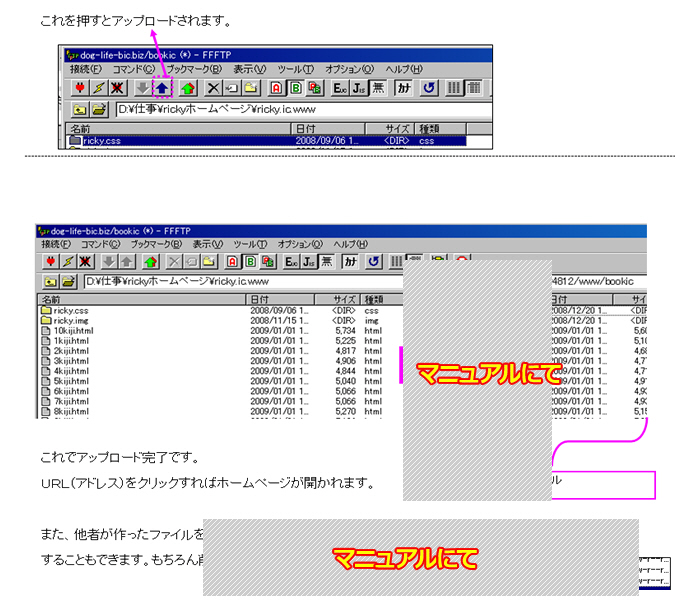
丂丂丂丂丂傾僢僾儘乕僪曽朄丄傾僪儗僗丒暋悢僒僀僩偺嶌傝曽
堦斒偺嫵嵽偼偙偆偄偭偨尰幚偺儂乕儉儁乕僕塣塩偵昁梫側夝愢偑朢偟偄傕偺傕偁傝傑偡丅巚傢偸棊偲偟寠偑偁偭偨傝丄抦傜側偄偲傑偭偨偔愭偵恑傑側偄偙偲傕偁傝傑偡丅偙偺儂乕儉儁乕僕偺嶌傝曽儅僯儏傾儖偱偼幚嵺偵塣塩偱偒傞傑偱挌擩偵夝愢偟偰偁傝傑偡丅傕偟忋庤偔偄偐側偔偰傕巹偑捈愙僒億乕僩偟傑偡偺偱偛埨怱偔偩偝偄丅




偄偐偑偱偟傚偆偐丠暤埻婥偼揱傢傝傑偡偱偟傚偆偐丠 傑偩傑偩夝愢偑峏偵懕偄偰偄傑偡偑丄僉儕偑柍偄偺偱師傊丅
丂丂丂丂丂僷乕僣僒儞僾儖侾俉侽揰埲忋丄僐僺儁俆侽揰埲忋

巹偑埲慜峸擖偟偨嫵堢僾儘僌儔儉偼丄崅妟側傢傝偵僒儞僾儖傗墳梡椺偑傎傫偺悢屄偱丄偲偰傕巇帠偵栶棫偮傕偺偱偼偁傝傑偣傫偱偟偨丅
偁側偨偵偼偦傫側巚偄傪偝偣偨偔偁傝傑偣傫丅偦偺傑傑巊偊傞丒僇僗僞儅僀僘偱偒傞僒儞僾儖傪偨偔偝傫宖嵹偟傑偟偨丅戝偄偵妶梡偟偰偔偩偝偄ゥゥ偲怽偟忋偘偨偄偲偙傠偱偡偑峫偊偰傒傑偡偲丄偙偺儂乕儉儁乕僕偺嶌傝曽儅僯儏傾儖傪偟偭偐傝廋摼偟偨側傜丄偁側偨偼俫俿俵俴偲俠俽俽偑恎偵晅偄偰偄傞傢偗偱偡偐傜丄
巚偭偨僨僓僀儞傪偛帺暘偱嶌傞帠偑壜擻側傫偱偡!乮徫偄乯
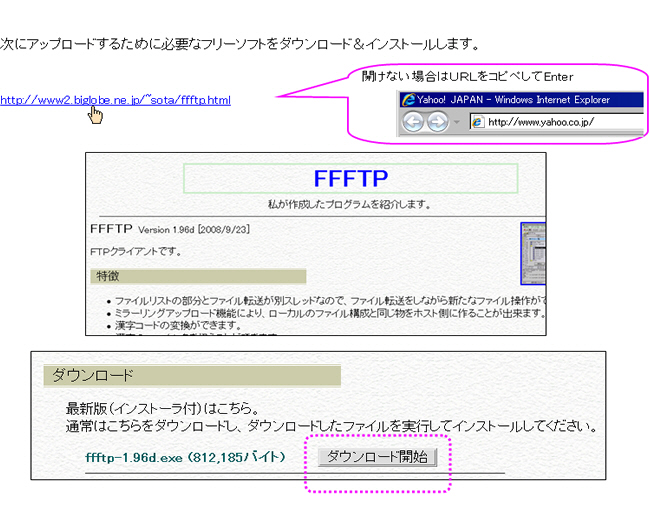
丂丂丂丂丂嫮椡僼儕乕僜僼僩俀揰傪庤偵偟偰偄偨偩偒傑偡

曋棙側僼儕乕乮柍椏乯僜僼僩傪庤偵擖傟偰偄偨偩偒傑偡丅
丂
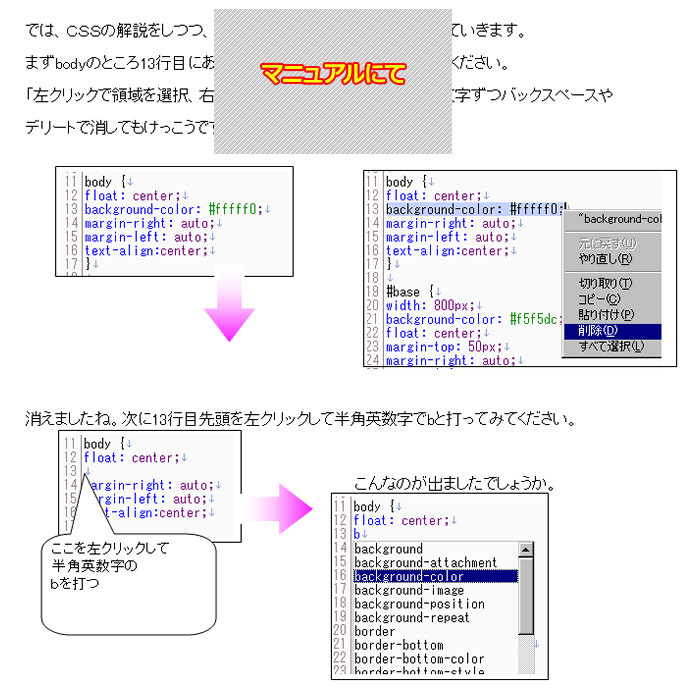
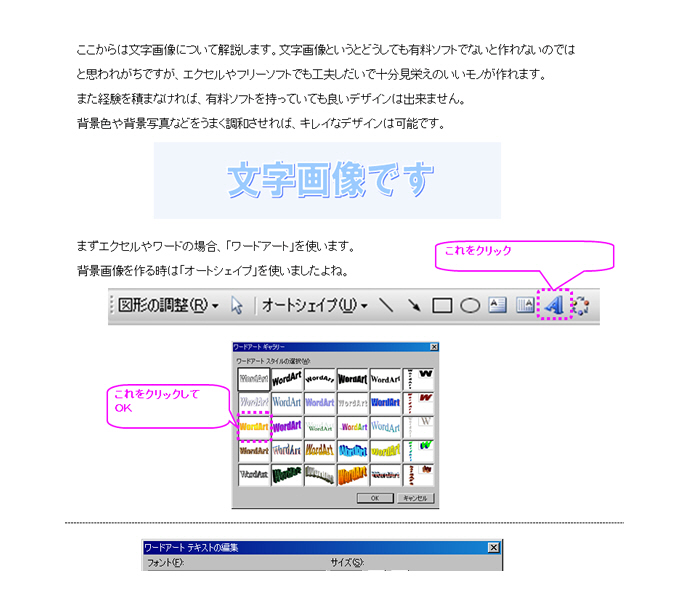
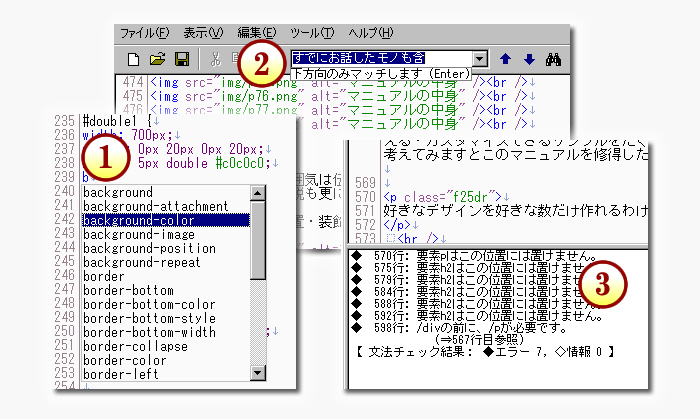
傑偢僐乕僨傿儞僌乮僼傽僀儖偵暥帤傗婰崋傪懪偪崬傓嶌嬈乯梡偺僜僼僩偱偡偑丄嘆傪尒偰偔偩偝偄丅俫俿俵俴丒俠俽俽偺梡岅傗婰崋傪慡偰妎偊傞昁梫偼偁傝傑偣傫丅偙偺僜僼僩偼摢暥帤傪堦暥帤擖傟偨偩偗偱丄偦偺暥帤偵娭偡傞梡岅傪慡偰慖戰巿偲偟偰昞帵偟偰偔傟傑偡丅
偱偡偺偱丄偁側偨偼壗偲側偔妎偊偰偄傟偽偄偄偺偱偡丅偦偟偰慖戰巿偐傜慖傫偱Enter傪墴偡偩偗偱偡偐傜丄挿偄扨岅傪懪偪崬傓昁梫傕側偄偺偱偡丅偲偰傕妝偱偡偟丄懪偪娫堘偄傕偁傝傑偣傫丅弶怱幰偺抜奒偱偼嫮偄枴曽偱偡偑丄壗搙偐摨偠扨岅傪巊偭偰偄傞偆偪偵妎偊偰偟傑偄傑偡偑ゥi徫偄乯
師偵嘇傪尒偰偔偩偝偄丅僙乕儖僗儗僞乕側偳侾儁乕僕偑挿偔側傞偲丄椺偊偽撪梕偺堦晹傪廋惓傗捛壛丒嶍彍偟偨偄応崌俫俿俵俴僼傽僀儖偺偳偙偵婰弎偟偰偁傞偐丄扵偡偺偵戝曄嬯楯偡傞偙偲偑偁傝傑偡丅
偦傫側帪偼僀儞僞乕僱僢僩夋柺偺暥復偺堦晹傪乽専嶕憢乿偵僐僺儁偡傞偲丄恾偺傛偆偵巜帵偑弌傞偺偱偦偺捠傝偵偡傞偲栚揑偺俫俿俵俴偺強傑偱旘傫偱偔傟傑偡丅
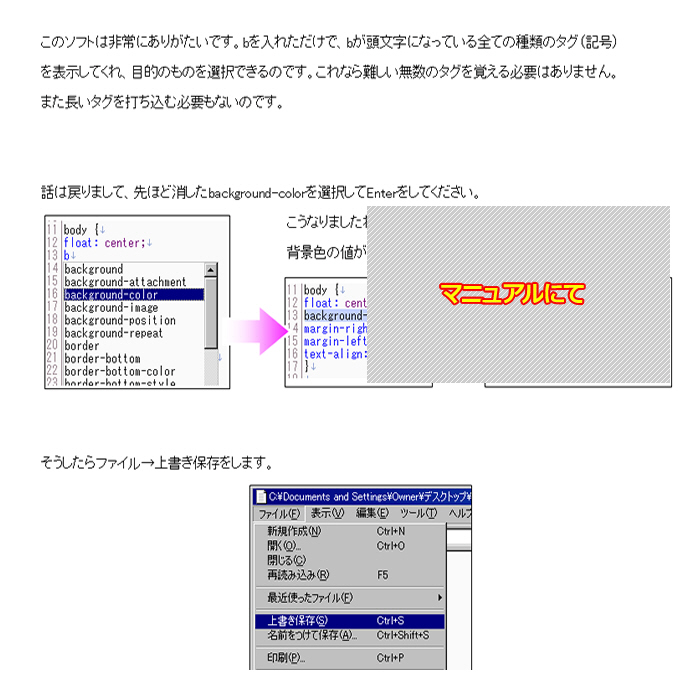
偦偟偰嘊偱偡偑彑庤偵暥朄傪僠僃僢僋偟偰偔傟丄偳偺峴偺壗偑娫堘偭偰偄傞偺偐巜揈偟偰偔傟傑偡丅椺偊偽婰弎偑娫堘偭偰偄偰傕戝敿偺僽儔僂僓偱栤戣側偔昞帵偝傟傞偲丄嶌惉幰偼娫堘偄偵婥晅偒傑偣傫丅偦偆側傞偲俽俤俷乮専嶕僄儞僕儞懳嶔乯揑偵偼丄偦傟偼晄棙偵側偭偰偟傑偄傑偡丅
偱偡偺偱忋庤偔昞帵偝傟側偄帪偺偍彆偗栶偩偗偱側偔丄俽俤俷偵傕堦栶偐偭偰偄傞傢偗偱偡丅
丂

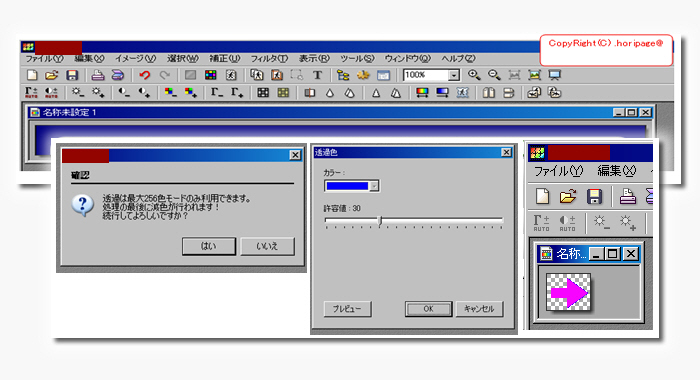
傕偆堦偮夋憸嶌惉丒壛岺梡偺僜僼僩偱偡丅僼儕乕僜僼僩傕僱僢僩忋偱擖庤偱偒傞傕偺偼偨偔偝傫偁傞偺偱偡偑丄偙偺僜僼僩偺椙偄強偼攚宨摟夁gif夋憸偑嶌傟傞偲偙傠偱偡丅
攚宨摟夁偲偼椺偊偽僴乕僩儅乕僋傗媴懱偺儅乕僋傪昞帵偝偣偨偄偲偒丄儁乕僕偺攚宨偑敀傗扨怓側傜偄偄偱偡偑丄暋怓傗幨恀偺応崌仺 仼偙傫側姶偠偵側偭偰偟傑偄傑偡丅乮夋憸傪嶌偭偨帪偺攚宨怓偑昞帵偝傟偰偟傑偆乯丅
仼偙傫側姶偠偵側偭偰偟傑偄傑偡丅乮夋憸傪嶌偭偨帪偺攚宨怓偑昞帵偝傟偰偟傑偆乯丅
偦偆側傜側偄傛偆偵丄栚揑偺恾埲奜偺攚宨傪摟夁偵偟偨偄応崌偵妶梡偱偒傞偺偱偡丅仺偙傫側姶偠偱 丅
丅
桳椏僜僼僩偱僼僅僩僔儑僢僾傗僀儔僗僩儗乕僞乕丄僼傽僀傾乕儚乕僋僗側偳偺png偲偄偆宍幃偑偁傝丄偙偪傜傕摟夁偑嶌傟傞偺偱偡偑傾儖僼傽摟夁偲尵傢傟傞傕偺偱丄僀儞僞乕僱僢僩僄僋僗僾儘乕儔乕俇偑偙傟偵懳墳偟偰偍傜偢丄摟柧偵側傜側偄偱奃怓偱昞帵偝傟偰偟傑偄傑偡丅
偱偡偺偱庡梫僽儔僂僓慡偰偵懳墳偟偰偄傞gif摟夁傪嶌傟傞僜僼僩傪崱夞慖傃傑偟偨丅傕偪傠傫壛岺偩偗偱側偔丄恾宍傗暥帤偺嶌惉傪偟偨傝塭傗僌儔僨乕僔儑儞側偳偺憰忺傕偱偒傑偡丅戝偄偵妶梡偟偰偔偩偝偄丅
仸偱偼丄棫偪撉傒偼埲忋偱偡丅丂亙亙丂僩僢僾儁乕僕傊丂偍栠傝偔偩偝偄丅